CSS3 Support in Browser
CSS3 표준안이 아직 확정되지 않은 상태에서 각 브라우저들은 Vendor Prefix(벤더 프리픽스)를 통하여 CSS3 속성을 실험적으로 제공하고 있으며, 각 브라우저별 Vendor Prefix는 아래와 같다.
- 웹킷 계열 브라우저 (사파리, 크롬) : -webkit-
- 모질라 (파이어폭스) : -moz-
- 오페라 : -o-
- 인터넷 익스플로러 : -ms-
자세한 브라우저별 CSS3 속성 지원현황은 Can I use (http://caniuse.com)에서 확인할 수 있다.
Borders
border-radius
1. Summary
- 박스모델의 모서리를 부드럽게 처리할 수 있는 속성
- 둥근 정도는 border-radius 값을 조정하여 자유롭게 조절 가능하며, 각각의 모서리에 대한 radius 값도 변경이 가능하다.
2. Syntax
border-radius : length; (length : 곡률의 크기)
3. Example
/* 모서리 방향에 따라 radius 다르게 적용 */ border-top-left-radius:10px; border-top-right-radius:5px; border-bottom-right-radius:10px; border-bottom-left-radius:5px; /* 모든 방향 radius 동일하게 적용 */ border-radius:25px;
box-shadow
1. Summary
박스모델의 그림자 효과를 주는 속성
2. Syntax
box-shadow: (가로 오프셋 거리) (세로 오프셋 거리) (blur radius) (그림자 색상);
- 가로 오프셋 거리 : 그림자가 가로로 얼마나 떨어져 있는지 지정. (양수:오른쪽, 음수:왼쪽)
- 세로 오프셋 거리 : 그림자가 세로로 얼마나 떨어져 있는지 지정.
- blur radius : 그림자의 번지는 정도(0:그림자 효과 X)
3. Example
box-shadow:10px 10px 5px #888;
border-image
1. Summary
테두리에 이미지를 넣을 수 있는 속성
2. Syntax
border-image : (source) (slice) (width) (outset) (repeat);
- source : 이미지 주소
- slice : 모서리의 크기
- repeat(반복) | round(이미지를 적절한 크기로 반복하여 표시함) | space(이미지들의 간격을 조절하여 딱 맞게 함) | stretch(이미지를 늘려서 표시함)
3. Example
border-image:url(border.png) 30 30 round;
Backgrounds
background-size
1. Summary
배경 이미지 크기를 지정한다.
2. Syntax
background-size : [x], [y];
- [x]% [y]% : 적용되는 요소의 크기에 비례하여 배경 이미지 적용
- [x]px [y]px : 절대 크기로 배경 이미지 적용
- cover : 배경 이미지를 늘여 적용되는 요소 전체에 표시
- contain : 배경 이미지의 가로 세로 비율을 맞춰 요소에 표시할수 있는 최대 크기로 표시
3. Example
background-size:100% 100%;
background-origin
1. Summary
배경 이미지의 원점을 지정하는 속성
2. Syntax
background-origin : padding-box | border-box | content-box;
- padding-box : padding영역부터 이미지를 배치함 (기본값)
- border-box : border영역부터 이미지를 배치함
- content-box : content영역부터 이미지를 배치함
3. Example
- background–origin:border–box;
- background–origin:padding–box;
- background–origin:content–box;
Layering Multiple Background Images
1. Summary
- 하나의 요소에 여러 개의 배경 이미지를 지정하는 속성
- 각 배경 이미지는 콤마(comma)로 구분하여 정의하며, 각각의 배경 이미지는 레이어처럼 여러 층으로 겹쳐서 표시된다.
- 처음 지정된 이미지가 맨 상위, 마지막에 지정된 이미지가 맨 하위에 표시된다.
2. Syntax
background-image : url(이미지경로1), url(이미지경로2), ..., url(이미지경로n);
3. Example
- background–image:url(logo_daum.jpg), url(main_daum.jpg);
/* logo_daum.jpg가 위에, main_daum.jpg가 아래에 표시됨 */ - background–repeat:no–repeat;
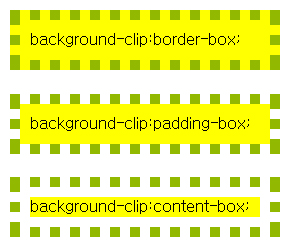
background-clip
1. Summary
배경을 표시할 범위 지정하는 속성
2. Syntax
background-clip : border-box | padding-box | content-box;
- border-box : 보더 박스의 배경 표시
- padding-box : 패딩 박스의 배경 표시
- content-box : 콘텐츠 박스의 배경 표시
3. Example
- div {width:250px;height:20px;margin-bottom:20px;padding:20px;border:10px dotted #92b901;background-color:yellow}
- .box1 {background-clip:border-box;}
- .box2 {background-clip:padding-box;}
- .box3 {background-clip:content-box;}

Gradients
스타일에서 선언된 2개 혹은 그 이상의 색상에서 부드럽게 색상변화를 표현하는 것으로, 크게 2가지 타입으로 나뉜다.
- Linear Gradients
- Radial Gradients
Linear Gradients
1. Summary
최소 2개 이상의 색상을 지정하여 선형 그라데이션을 표현하는 속성
2. Syntax
background : linear-gradient(direction or angle, color-stop(시작점의 색상), color-stop, …, color-stop(종료점의 색상)); direction or angle
- direction (to + ‘keyword’) : keyword는 top, bottom, left, right를 조합하여 적용
- to bottom : 위에서 아래쪽 방향 (기본값)
- to top : 아래에서 위쪽 방향
- to left : 오른쪽에서 왼쪽 방향
- to bottom right : 왼쪽 위에서 아래 오른쪽 방향
- to bottom right : 왼쪽 위에서 아래 오른쪽 방향
- angle (단위는 ‘deg’)
- 0 deg : 위쪽 방향
- 90 deg : 오른쪽 방향
- 180 deg : 아래 방향
- color-stop
- 색의 값과 위치를 공백(스페이스)로 구분
- 시작점 색상과 종료점 색상 사이에 color-stop을 추가하면 더욱 세밀하게 변화를 표현할 수 있다.
3. Example
- background–image:linear–gradient(to bottom, blue, yellow);
- background–image:linear–gradient(75deg, blue, yellow);
Linear Gradients Cross-browsing브라우저 종류 및 버전에 따라 Linear Gradients 사용시, 문법에 차이가 있으므로 주의가 필요하다.
background-image:-webkit-linear-gradient(top, blue, yellow); background-image:-moz-linear-gradient(top, blue, yellow); background-image:-o-linear-gradient(top, blue, yellow); background-image:linear-gradient(to bottom, blue, yellow); background-image:-webkit-linear-gradient(60deg, blue, yellow); background-image:-moz-linear-gradient(60deg, blue, yellow); background-image:-o-linear-gradient(60deg, blue, yellow); background-image:linear-gradient(30deg, blue, yellow); background-image:-webkit-linear-gradient(top, blue, yellow); background-image:-moz-linear-gradient(top, blue, yellow); background-image:-o-linear-gradient(top, blue, yellow); background-image:linear-gradient(to bottom, blue, yellow); background-image:-webkit-linear-gradient(60deg, blue, yellow); background-image:-moz-linear-gradient(60deg, blue, yellow); background-image:-o-linear-gradient(60deg, blue, yellow); background-image:linear-gradient(30deg, blue, yellow);
Radial Gradients
1. Summary
최소 2개 이상의 색상을 지정하여 선형 그라데이션을 표현하는 속성
2. Syntax
background : radial-gradient(shape, size, position, color-stop(시작점의 색상), color-stop, …, color-stop(종료점의 색상));
- shape
- circle : 원형
- ellipse : 타원형
- size
- closest-side : (타)원의 중심에서 박스의 가장 가까운 라인에 내접하도록 지정
- farthest-side : (타)원의 중심에서 박스의 가장 멀리 있는 라인에 내접하도록 지정
- closest-corner : (타)원의 중심에서 박스의 가장 가까운 모서리에 내접하도록 지정
- farthest-corner : (타)원의 중심에서 박스의 가장 멀리 있는 모서리에 내접하도록 지정
- position (at + ‘keyword’) : 원형 그라데이션의 중심점을 지정
- 수치 (단위는 %, px)
- 방향 (left, right, top, bottom)
- farthest-corner : (타)원의 중심에서 박스의 가장 멀리 있는 모서리에 내접하도록 지정
- color-stop (Linear Gradients와 동일)
3. Example
background:radial-gradient(circle closest-corner at 60% bottom,red 10%,yellow 30%,green 60%);
Radial Gradients Cross-browsing브라우저 종류 및 버전에 따라 Radial Gradients 사용시, 문법에 차이가 있으므로 주의가 필요하다.
background:-webkit-radial-gradient(60% bottom,circle closest-corner,red 10%,yellow 30%,green 60%); background:-o-radial-gradient(60% bottom,circle closest-corner,red 10%,yellow 30%,green 60%); background:-moz-radial-gradient(60% bottom,circle closest-corner,red 10%,yellow 30%,green 60%); background:radial-gradient(circle closest-corner at 60% bottom,red 10%,yellow 30%,green 60%);
Text Effect
text-shadow
1. Summary
텍스트에 그림자 효과를 지정할 수 있는 속성
2. Syntax
text-shadow : dx dy blur color;
- dx : 본체와 그림자의 가로방향 거리
- dy : 본체와 그림자의 세로방향 거리
- blur : 흐려진 정도
- color :색상
3. Example
text-shadow:5px 5px 5px #FF0000;
word-wrap
1. Summary
단어 중간에서 줄 바꿈 속성을 지정
2. Syntax
word-wrap : nomal | break-wrod;
- nomal : 공란이 없을경우 줄바꿈을 하지 않음 (기본값)
- break-wrod : 공란이 없어도 요소의 폭보다 문장의 길이가 길어질 경우 줄바꿈을 함
3. Example
word-wrap:break-word;
Fonts
@font-face
1. Summary
웹에서 사용하는 Open Type font를 지정하는 규칙
2. Syntax
@font–face {
font-family: name;
src: url(글꼴 파일 경로)
}
- name : 글꼴 이름 지정함.
- url : 글꼴 파일의 경로 지정함. 브라우저마다 지원되는 글꼴 포맷이 다르기 때문에, 여러 개의 글꼴을 콤마(comma)로 구분하여 기입함
브라우저별 지원가능한 폰트 포맷 FF, Chrome, Safari, Opera : TTF(True Type Fonts) & OTF(Open Type Fonts) 지원 IE 9 이상 버전 : EOT (Embedded Open Type) 폰트 지원 IE 8 이하 버전 : 지원하지 않음
3. Example
@font-face { font-family:myFirstFont; src:url('Sansation_Light.ttf'), url('Sansation_Light.eot'); /* IE9+ */ }
Transitions
1. Summary
어떤 스타일을 다른 스타일로 부드럽게 변화할 수 있도록 지정하는 속성
2. Syntax
- transition-property : 색상, 위치 등 변화의 대상이 되는 CSS 속성을 지정함.
- transition-duration : 속성의 변화에 걸리는 시간 지정하는 속성
- transition-timing-function : 속성 변화의 속도를 지정하는 속성(linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier(n,n,n,n))
- linear : 일정한 속도로 변화
- ease : 천천히 시작한후 중간에 가속하다가 감속하면서 끝남
- ease-in : 천천히 시작한후 가속됨
- ease-out : 고속으로 시작한후 감속하면서 끝남
- ease-in-out : 천천히 시작한후 서서히 가속하다가 감속하면서 끝남
- cubic-bezier(n,n,n,n) : 3차 베지어 속선을 사용하여 지정
- transition-delay : 속성 변화가 시작되는 시점을 늦추는 속성. 시간의 단위는 초(s), 밀리초(ms)
3. Example
transition-property:width; transition-duration:1s; transition-timing-function:linear; transition-delay:2s; transition:width 1s linear 2s; /* 축약형 */
Transforms
회전, 확대 및 축소, 기울임, 위치 변경 등 다양한 변형 효과 적용하는 것이며, 2D & 3D Transforms 으로 나누어 볼 수 있다.
2D Transforms
1. Summary
2D Transforms 에서 정의할 수 있는 메소드는 아래와 같다.
- 이동 : translate(), translateX(), translateY()
- 확대 및 축소 : scale(), scaleX(), scaleY()
- 기울임 : skew(), skewX(), skewY()
- 변환 행렬(위 4가지 변환을 한번에 지정) : matrix()
2. Syntax
- translate(x,y) : X,Y축의 방향으로 x,y만큼 이동 시킴
- translate(x) : X축의 방향으로 x만큼 이동 시킴
- translate(y) : Y축의 방향으로 y만큼 이동 시킴
- scale(x,y) : X,Y축의 방향으로 x,y만큼 확대 및 축소 시킴
- scale(x) : X축의 방향으로 x만큼 확대 및 축소 시킴
- scale(y) : Y축의 방향으로 y만큼 확대 및 축소 시킴
- rotate(angle) : 지정한 각도만큼 회전 시킴
- skew(x-angle,y-angle) : X,Y축의 방향으로 x-angle,y-angle 만큼 기울임
- skew(x-angle) : X축의 방향으로 x-angle 만큼 기울임
- skew(y-angle) : Y축의 방향으로 y-angle 만큼 기울임
- matrix(n,n,n,n,n,n) : translate, scale, rotate, skew 속성을 한번에 지정
3. Example
transform:translate(50px,100px); transform:scale(2,4); transform:rotate(30deg); transform:skew(30deg,20deg); transform:matrix(1,-0.2,0,1,0,0); transform:translate(50px,100px) rotate(30deg) scale(2,4); /* 여러 변형 효과를 띄어쓰기로 구분하여 동시에 적용 (맨 앞에 지정한 것부터 순차 적용됨) */
Animations
1. Summary
‘키프레임’을 지정하여 애니메이션 효과를 지정하는 속성
2. Syntax
- animation-name : 설정된 keyframe을 지정함
keyframes
- form :시작 프레임를 설정함
- to : 종료 프레임를 설정함
- 중간의 키프레임을 %단위로 지정할수 있음
- animation-direction : 키프레임의 연결 방향을 지정함. (기본값 :from(혹은 0%) ~ to(혹은 100%) 방향)
- animation-duration : animation 실행되는 총 시간을 지정함.
- animation-iteration-count : 애니메이션 반복 횟수를 지정함. (축약형 사용시 Quirks Mode에서 animation이 동작하지 않는 현상이 있으니 맨마지막에 위치)
- animation-timing-function : 키프레임간 변화의 정도를 지정함. (기본값:ease)
- animation-play-state : 애니메이션의 실행 상태를 지정함. running(기본값) 와 paused 값을 선택할 수 있음.
- animation-delay : 애니메이션이 시작되기 전 대기시간을 지정함. (기본 값: 0, 즉시 시작)
3. Example
@keyframes myfirst { from {background:red;} to {background:yellow;} } .box { animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:2s; animation-direction:alternate; animation-play-state:running; animation-iteration-count:infinite; } .box {animation: myfirst 5s linear 2s alternate infinite;} /* 축약형 */
Multiple Columns
1. Summary
문장을 다단으로 표시함
2. Syntax
- column-count : 단의 수을 지정하는 속성
- column-width : 단의 폭을 지정하는 속성
- column-gap : 단과 단 사이의 간격을 지정하는 속성
- column-rule : 단과 단 사이의 구분선 지정하는 속성
3. Example
column-count:3; column-gap:40px; column-rule:3px outset #ff00ff;
User Interface
resize
1. Summary
요소의 크기를 사용자가 변경할 수 있도록 지정하는 속성
2. Syntax
- resize : none | horizontal | vertical | both;
- none : 크기를 변경할 수 없도록 지정
- horizontal : 수평방향(너비)의 크기를 변경
- vertical : 수직방향(높이)의 크기를 변경
- both : 수평,수직방향 모두를 변경할 수 있도록 지정
3. Example
resize:both;
box-sizing
1. Summary
요소박스의 너비 및 높이의 계산방법을 지정하는 속성
2. Syntax
- box-sizing : content-box | padding-box | border-box;
- content-box : width, height의 값이 padding, border 크기를 포함하지 않음 (CSS2.1 표준방법)
- padding-box : width, height의 값이 padding 크기를 포함하지만 border 크기는 포함하지 않음
- border-box : width,height의 값이 padding, border 크기를 포함함 (기존 IE 모드)
3. Example
box-sizing:border-box;
outline
1. Summary
아웃라인과 테두리 사이의 간격을 지정하는 속성
2. Syntax
- outline-offset : length;
- length : 테두리로부터의 거리
3. Example
border:10px solid #ccc; outline:2px solid red; outline-offset:-20px;
출처 : 다룸 [ http://darum.daum.net]