Display
- 엘리먼트의 박스타입을 지정할 수 있다.
- 타입은 대표적으로 none, inline, block, inline-block 이 있으며, 그 외 table, table-cell 등의 타입이 있다.
- inline-block 속성은 해당 엘리먼트가 inline요소처럼 배치되면서 block요소의 기능(width, height, margin, padding)들을 사용 할 수 있는 속성.
display:none; display:block; display:inline; display:inline-block;
Width & Height
- 엘리먼트의 가로, 세로 사이즈를 지정
width:150px; width:50%; height:300px; height:100%;
Float
- 엘리먼트를 block형태로 부유시킬때 사용 (display:block을 안해주어도 블럭화됨)
- block형태로 특정방향(left, right)으로 정렬
float:inherit; (기본 : 밖의 float속성을 상속받음) float:left; float:right; float:none;
Clear
- float 를 해제할 때 사용
- 이전 엘리먼트의 float값을 상속받아 같은 방향으로 정렬되는 현상을 막기 위해 사용
clear:inherit; (기본) clear:left; (왼쪽으로 float된 엘리먼트의 하단에 위치) clear:right; (오른쪽으로 float된 엘리먼트의 하단에 위치) clear:both; (모든 float의 하단에 위치 – 개념상 float상속을 받지 않음)
Overflow
- 자식엘리먼트의 영역이 해당 엘리먼트의 영역보다 더 클 경우 자식엘리먼트를 보여주는 영역을 설정할 수 있다.
- 주로 스크롤바 표시여부를 지정할 때 많이 사용 된다.
overflow:visible; (기본) overflow:hidden; overflow:scroll; overflow-x:scroll; overflow-y:scroll; overflow:auto;
Margin & Padding
- 엘리먼트(Content)의 바깥여백(margin)과 안쪽 여백(padding)을 지정
- 축약형의 순서는 위, 오른쪽, 아래, 왼쪽(시계방향) 순서로 인식
- margin 병합 : 세로 방향으로 마진을 지정한 두개의 서로 다른 요소가 수직 방향으로 접해 있을 때 두 요소 사이의 마진 간격은 두 요소의 마진값 중 큰값으로 병합됨.
margin-top:10px; margin-right:40px; margin:10px 40px 20px 10px ; padding:20px ; margin:20px 10px; margin:20px 10px 30px;
Border
- 엘리먼트 바깥에 선을 그려줌(외곽선)
- 방향에 따라 스타일을 따로 지정가능
- width, height 값과는 별개로 엘리먼트의 padding 바깥쪽에 영역을 차지
border-width:3px; (선 굵기) border-style:solid; (선 모양, solid:실선, dashed:끊어진 실선, dotted:점선) border-color:red; (선 색깔) border:3px solid red; (축약형)
- 방향에 따라 선의 스타일을 각각 지정할 수 있다.
border-top-width:3px; border-right-style:dotted; border-left-color:blue;
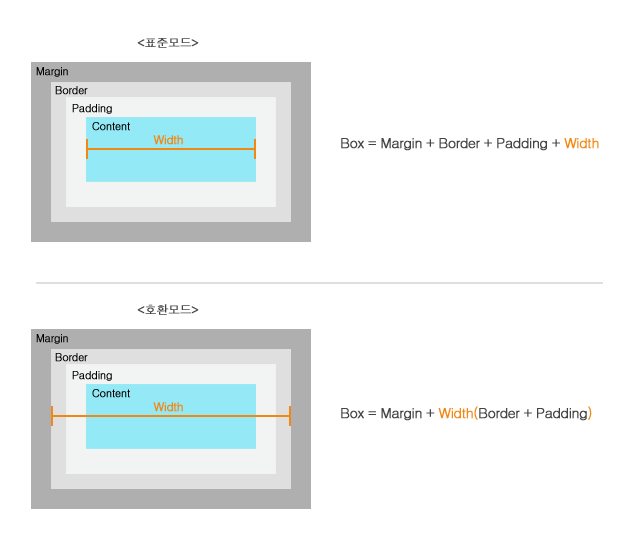
박스모델
브라우저의 렌더링모드에 따라 표준모드(standards) 와 호환모드(quirks) 로 렌더링되는데,
표준모드는 W3C에서 정의한 웹표준방식을 따르며 호환모드는 오래된 구브라우저를 위한 렌더링모드이다.
이러한 렌더링 모드에 따라 박스모델 계산방식이 다른데 표준모드는 width/height 값에 padding값과 border값이 포함이 안되어 있으나,
호환모드에서는 width/height 값 계산시 padding값과 border값을 포함 시킨다.

CSS3 – box-sizing
1. Summary
요소박스의 너비 및 높이의 계산방법을 지정하는 속성
2. Syntax
출처 : 다룸 [ http://darum.daum.net]
